What is above the fold and why is it important?
We owe goldfish an apology.
For years and years, we've used the term 'goldfish memory' to refer to their short term memory or attention span. Turns out, humans now have a shorter attention span than goldfish. According to this article from WyzOwl, the human attention span has shrunk over the last couple of years.
8 SECONDS TO MAKE AN IMPRESSION
As a business site owner, here's what that means for you: when a visitor lands on your website, you have 8 seconds to convince them to stay. The topmost half of your homepage that a visitor sees is the portion of your website that's going to make the first impressions, and convince them to continue looking through the website. This is the hook that keeps your visitors scrolling. The look and feel of your above the fold matters since it's the beckoning finger to explore the rest of your site.
FROM NEWSPAPERS TO WEB DESIGN
The idea of "above the fold" in web design is influenced by newspapers. Newspapers and tabloids are folded when displayed on the news stand, and so the content above the top fold line on the front page needs to grab people's attention. In the early days, newspaper editors had to have compelling images and headlines that made people reach out to buy their particular newspaper. The headlines may have been the same, but the way they were communicated was what influenced readership. This idea has carried into the world of custom web design today.
In simplest of terms, your site's above the fold should include information that's straight to the point and answers what your brand or company does. But is it that simple?
ONE SITE, MANY SCREEN SIZES
When a user clicks on your business website through search engines or a link, your site's above the fold is the portion of the homepage that they see before scrolling further down the web page. So that means you just need to make your above the fold content and design appealing, right? Most web designers would be happier if it were that easy.
Where is the top half of a website when you can't fold it like a newspaper? You're probably thinking 'It's whatever is seen on the screen when the website has loaded'. Right.
But we need to consider the devices your website visitors use—desktops, tablets, laptops, smartphones? This top half changes depending on screen sizes, screen resolutions and web browser plug-ins.
It isn't practical to create a website design for all types of mobile devices out there.
It gets complicated and confusing fast. This is why responsive design is crucial, it ensures your website rolls out smoothly on all screens.
From a designer's perspective, we can ensure the top half of the website design, no matter the device it displays on, gets the most attention and makes great first impressions on your visitors.
Knowing your ICA comes in handy—you'd be almost precise with knowing the user behavior is—maybe potential customers browse your website on mobile phones, but prefer making a purchase through their laptop / desktop?
KEEP THEM COMING AND GOING (THROUGH YOUR SITE)
Your site should be designed for user experience primarily, the visuals and content above the fold is meant to grab the visitor's attention and nurture business leads. In other words, don't forget about the rest of your website design—the below the fold content, important pages like about pages, company services etc. Don't overwork your above the fold just to disappoint users when they browse through the rest of your site. Reel in the user's attention with your above the fold content, and then keep them hooked with the rest of your site.
The shorter the browsing session on your site, the lower your SEO ranking. Hence, an effective above the fold can keep visitors engaged, sail them along the rest of your site and possibly lead to higher conversion rates.
YOU CAN HAVE FUN AND FUNCTIONALITY
It is tempting to want to showcase all the best things of your brand in prime real estate of the above the fold. But as with most things in life and design, keep it simple. If your current site's above the fold content has a H1 tag, an image, and a CTA, think of how you can make those elements fun for users. Maybe make the image a GIF, or rewrite your CTA to a question (e.g., 'Want to know more?' instead of 'Learn More'). You may want to use colours that pop, but stick with your brand colours for the font or background to ensure consistency all across the site.
Your above the fold not only has to be visually appealing, but it has to work well. If all those fun elements are slowing down your website's load speed, or interrupts the user's experience (e.g., GIF glitches too much or CTA is too long for a mobile screen) remove or rework them. Always ensure your website meets accessibility standards.
MAKE IT SEO-FRIENDLY
Think of the keywords users would use if they were to find your business through a search. Use those keywords in your above the fold content if it's a natural fit. And there you have it, you've nailed one simple SEO practice.
This way, you attract more organic traffic as well.
Your above the fold content has to hit the sweet spot between fulfilling the visitors' needs, as well as gratifying Google. That means placing SEO content on the above the fold where Google can identify it when it does its crawl—headers, text, images and other important content.
Lucky for us, though we're trying to score brownie points with two audiences—target customers and Google—they both read and crawl through the above the fold in the same way: top to bottom, left to right. So your SEO content works best when placed front and centre on the above the fold.
YOU'RE ALLOWED TO SHOW OFF
Use the above the fold to show your clients why they can trust or support your business via social proof or other numbers. If you want to convince the website visitor that you are indeed an expert at your service or what you offer, incorporate other elements in your fold design like hyperlinking to other pages on your website where your awards or credentials are listed.
Have a look at Very Good Copy's above the fold content. It doesn't shy away from stating how many people are signed up to their online marketing email list. The fold design uses white space to its advantage by making the CTA the only pop of colour on this portion of the page.
If you'd like to show the strength of your social media following or the reputation of your clients, put that social proof in your above the fold.
WIN WITH YOUR WORDS OR MEDIA
Depending on your brand personality, you would want to use your above fold to display simple engaging content that doesn't try to "tell all" about your services, resources, or team in one go.
Your copy doesn't have to pop all the time.
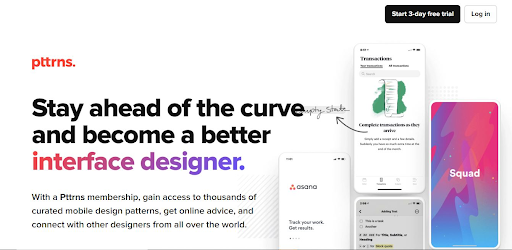
Have a look at pttrn's above the fold look and feel—it tells the reader exactly what the business does, and what the reader gains from using their service. Also, the above the fold content includes not one, but two CTAs. One invites potential users to do a free test run of the product and the other allows returning users to log back into their accounts. Note the reverse colour of the CTA—which one catches your attention first?
You may want to skip the content marketing and take a "show, don't tell" route. Nomadic Tribe's website opens with a video with breathtaking visuals. The above the fold is thoughtfully made with both a scroll down and sound button. This is a custom design that is mindful of user behaviour—some users may want to get into the heart of the website than wait out the full video, or not want the sound to jump out from their browser without warning. Websites are built to support your business needs and catering while making the user experience smooth.
The possibilities with your above the fold web design are endless. Create it any which way you'd like with three things in mind:
functionality (for the user)
focus (on your brand's offerings) and a
fuss-free concept
With these three principles in mind, you're ready to take your web design above and beyond the fold. However if DIY-ing your website is not an option, I’m here for you. Check out my services and let’s find out where my skills fit in with your business needs.