5 NEW Squarespace Features to Uplevel your DIY Website
It's no surprise as small business owners that we start to DIY our web design. Thankfully for website platforms like Squarespace, emerging entrepreneurs can create a new website with ease. That's why I love and vouch for Squarespace because small business owners are empowered to create minimalist websites or a professional website WHILE being confident to make any changes to the site content with ease. Versus on WordPress where it could be daunting to make changes on your own! Not to mention if you don't have your own web team, the constant updates you have to make in your backend that may or may not potentially break the entire website.
There is so much you can do with Squarespace websites to make it a website that user friendly to every website visit, gain immense website traffic, being incredibly responsive to all devices while being a professional website with your brand identity. A Squarespace expert can help you execute all of that and more with your business goals in mind. But as a starting small business owner, sometimes it's not in the cards to outsource to a Squarespace web designer (just yet 😉).
So here are 5 Squarespace features to add to your existing site to make it a custom web design
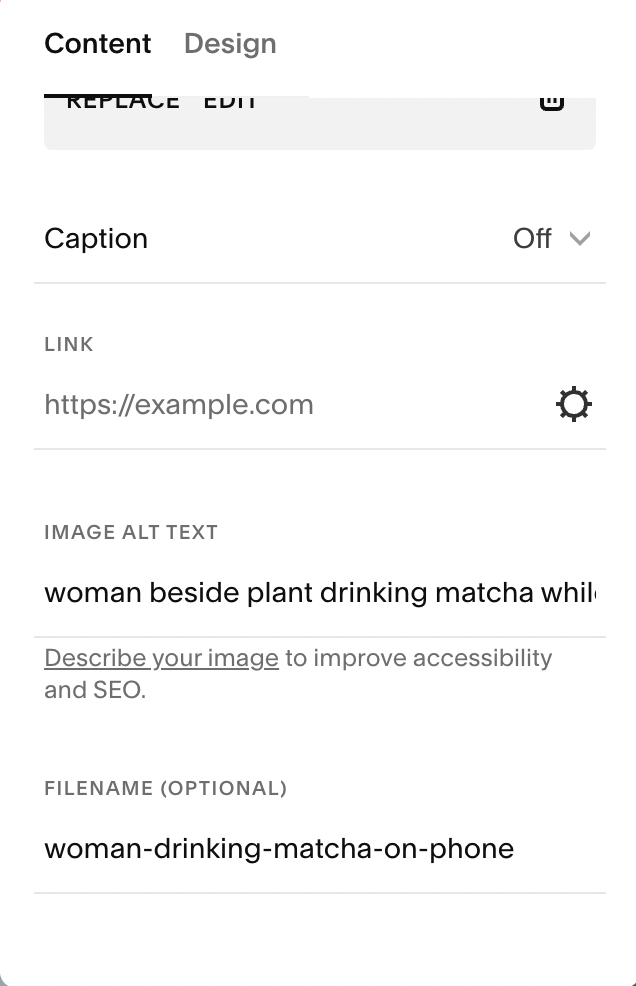
Image Alt Texts
Alt texts, short for "alternative texts" add a description to your images to make them more accessible to all users and also give you a boost in SEO if you implement keywords for search engines like Google. You will see there is both file name and alt text, I recommend them to be both different. Be sure to also change your file name and add dashes versus spaces i.e. woman-drinking-matcha-on-phone. We want the alt text to describe the image best as possible i.e. woman beside plant drinking matcha while scrolling through phone.
Image Masks
If you have played around with your image blocks back in 2021, you may have seen you could add a corner radius. Corner radius enabled you to turn the image into a circle or do the trendy arch images. Now you can mask it into any shape! Here are the example below in 3 different aspect ratios. This really makes you Squarespace website elevate it to a custom web design and no longer look like just another template.
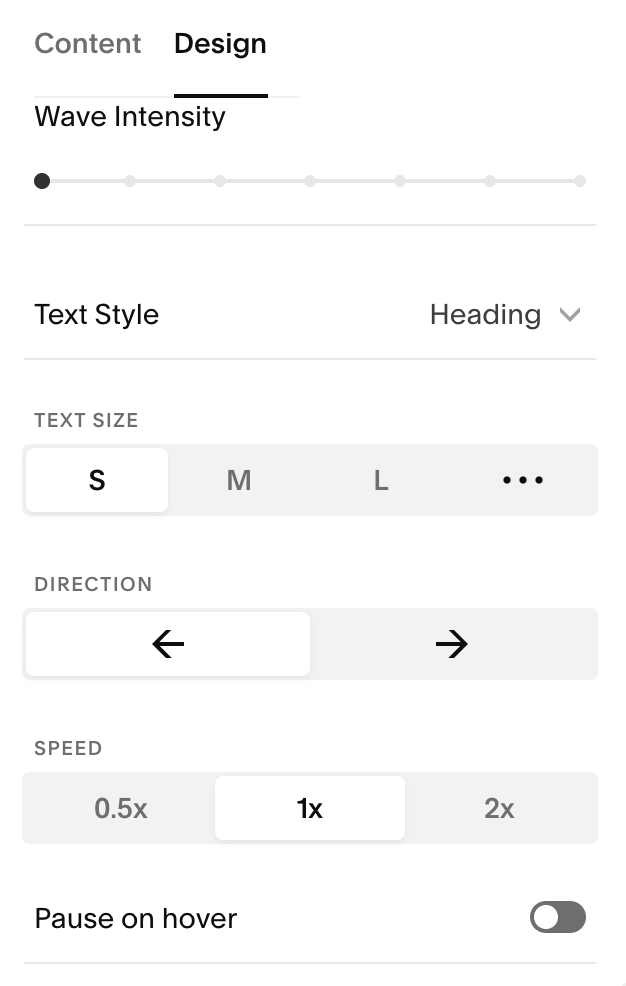
Scrolling Blocks/Marquee
This Squarespace web designer is SO excited about this!!! You were only able to achieve this feature by adding custom code, but now you can do it seamlessly by just adding a block. This is super trendy in web design right now so I am excited that it's now easily accessible to small businesses DIY-ing their Squarespace site. You can adjust the speed, make it fade off on the edges, change directions and even make it wavy. This feature truly makes your new website have a beautiful web design.
Hello
〰️
Hello 〰️
This is another example
/
This is another example /
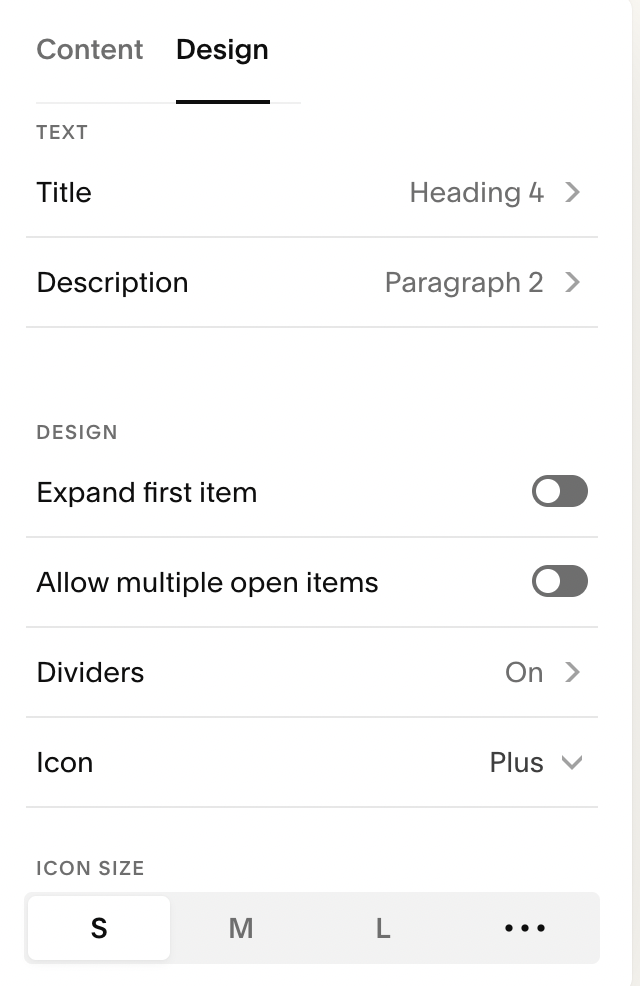
Accordion Blocks
This was another website element that was achieved through custom code. Accordion blocks are wonderful to add FAQ's sections within your website (which I highly recommend for not only user engagement but for search engine optimization). You are able to customize the design but if you want to take the design a little bit further. You can also always add additional CSS like making it gradient in this tutorial from Ghost Plugins. Accordion blocks are also really great if you have text blocks that are long and aren't very mobile friendly, you can parse out the content within these accordion blocks to back them more digestible to website visitors—making your website more user friendly.
-
Description text goes here
-
Description text goes here
-
Description text goes here
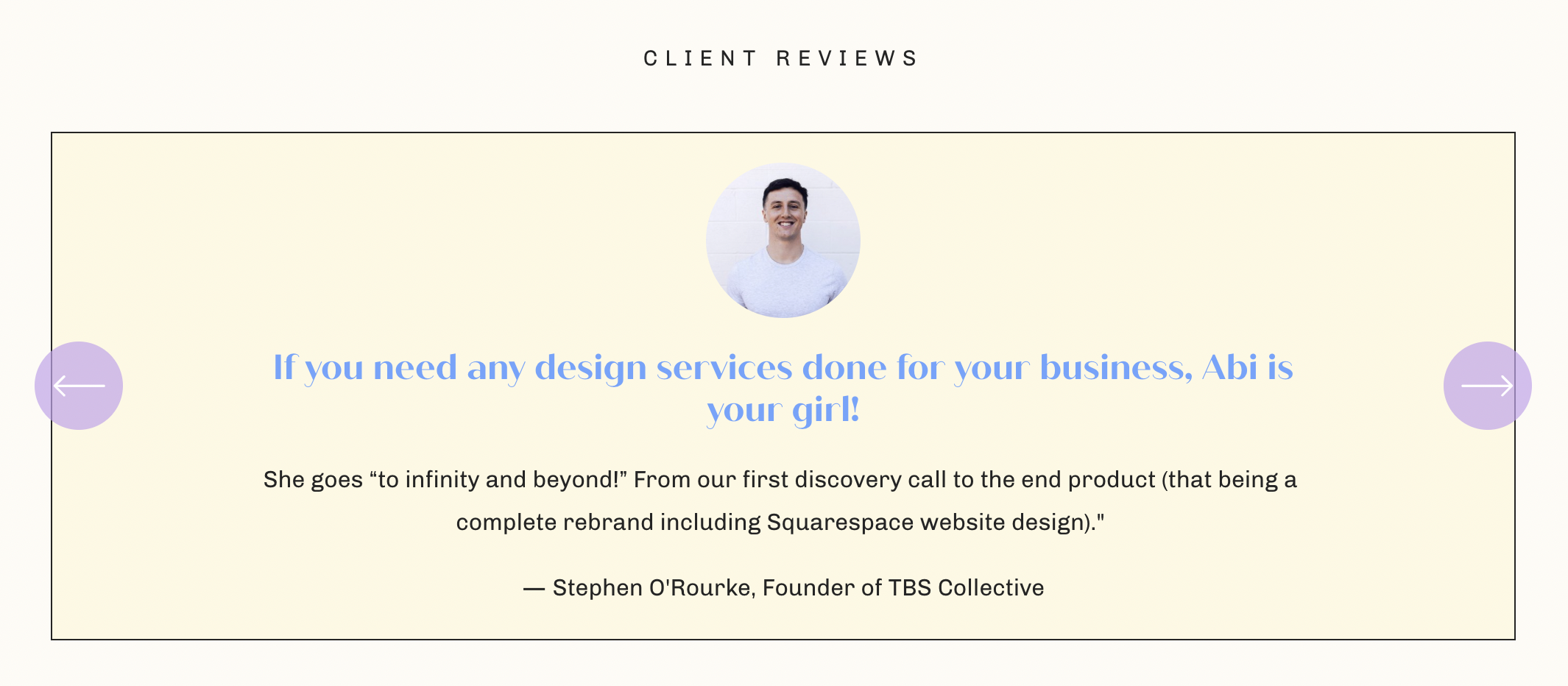
Auto Layouts
The possibilities are endless with this feature! You can create a hero banner slideshow, a carousel of your team members or even use it as a testimonial slider! No more adding image blocks side by side to create some of these use cases. You can now do it seamlessly with this auto layouts feature. This is also a really great way to parse out your site content to make it digestible to read website visitors.
I hope you found something new to add to your Squarespace website. Squarespace has been super busy optimizing the platform on the backend—making the platform EVEN MORE user friendly for small businesses.
Squarespace Circle members got to be the first to know about these features (+ more) and even were able to test them out! Whenever you're ready to outsource your Squarespace website to to professional designers that will craft you a website that promotes user engagement, have responsive web design and even more, I would recommend a Squarespace web designer that is a Squarespace Circle.
If you're not ready to outsource to a Squarespace web designer for custom websites, I encourage you to download my website checklist! Users spend an average of just 5.59 seconds scanning websites before they decide if they’re actually interested, promoting a user-friendly experience is key.